Download Design Svg React - 87+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://all-crafts-projects.blogspot.com/2021/07/design-svg-react-87-dxf-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Design Svg React - 87+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Design Svg React - 87+ DXF Include It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the.
Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
Svg is a vector graphics image format based on xml. We are getting closer to a more modular design pattern now, by separating the css from the svg. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svgr takes external svg files and transforms them into react components. Svg stands for scalable vector graphics. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. It was developed in the late 1990s and was poorly supported until around 2016.
Download List of Design Svg React - 87+ DXF Include - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.

Graphical Ui S With Svg And React Part 1 Declarative Graphics from images.datalanguage.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Design Svg React - 87+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File How to use an svg in a react app, slightly depends on the rest of your website architecture, but most importantly whether the svg should respond to any kind of interactions. Svg is a vector graphics image format based on xml. Svgr takes external svg files and transforms them into react components. And this will help to fill the color to svg. Bear with me that i am not talented at designing logos, so i went with the pragmatic approach and just came up. An svg file has the.svg file extension. We are getting closer to a more modular design pattern now, by separating the css from the svg. Svgs are used in websites/webpages to seamlessly integrate. Svg simply works in react. Svg stands for scalable vector graphics.
Design Svg React - 87+ DXF Include SVG, PNG, EPS, DXF File
Download Design Svg React - 87+ DXF Include I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution a simple react component to create loading placeholders without write any svg line.
Svg is a vector graphics image format based on xml. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016.
It was developed in the late 1990s and was poorly supported until around 2016. SVG Cut Files
Svg Icons From Sketch To React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. We are getting closer to a more modular design pattern now, by separating the css from the svg.
How To Work With Svg On React Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svgr takes external svg files and transforms them into react components. Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016.
Svg What Is Svg And 4 Ways Effectively Use In React That You Must Know for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svgr takes external svg files and transforms them into react components. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components.
Create Multiple Curve Points In React Native Component Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components.
React React Svg Vector React Heart Shape React Circle Silhouette React Native Svg Svg Svg Eps Dxf Png 52852 Illustrations Design Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg stands for scalable vector graphics. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svgr takes external svg files and transforms them into react components.
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016.
Custom Tab Navigator Using React Navigation Svg By Matan Kastel The Startup Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
It was developed in the late 1990s and was poorly supported until around 2016. We are getting closer to a more modular design pattern now, by separating the css from the svg. Svg stands for scalable vector graphics.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics.
React React Svg Vector React Heart Shape React Circle Silhouette React Native Svg Svg Svg Eps Dxf Png 52852 Illustrations Design Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svg stands for scalable vector graphics. We are getting closer to a more modular design pattern now, by separating the css from the svg.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016.
How To Use Svg Icons In Your React Project Ibaslogic for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svgr takes external svg files and transforms them into react components. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svg is a vector graphics image format based on xml.
How To Use Svg Icons As React Components Rwieruch for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svg stands for scalable vector graphics. We are getting closer to a more modular design pattern now, by separating the css from the svg.
Graphical Ui S With Svg And React Part 1 Declarative Graphics for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
We are getting closer to a more modular design pattern now, by separating the css from the svg. Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml.
Graphical Ui S With Svg And React Part 1 Declarative Graphics for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016.
Xicons Svg Vue React Components Integrated From Fluentui System Icons Ionicons Ant Design Icons Material Design Icons And Font Awesome Vuejs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. We are getting closer to a more modular design pattern now, by separating the css from the svg.
React Native Let S Animate The Svgs Qed42 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
We are getting closer to a more modular design pattern now, by separating the css from the svg. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svg is a vector graphics image format based on xml.
Create React App And Svgs A Guide To Show Svg Images In React By Jennifer Fu Better Programming for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
It was developed in the late 1990s and was poorly supported until around 2016. We are getting closer to a more modular design pattern now, by separating the css from the svg. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Github React Icons React Icons Svg React Icons Of Popular Icon Packs for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
It was developed in the late 1990s and was poorly supported until around 2016. We are getting closer to a more modular design pattern now, by separating the css from the svg. Svgr takes external svg files and transforms them into react components.
Download Import * as react from 'react'; Free SVG Cut Files
How To Use Svgs In React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016.
Image And Svg React Js Tutorial 2 Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016.
It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Graphical Ui S With Svg And React Part 1 Declarative Graphics for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml.
Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016.
How To Use Svg In React The Styled Components Way for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
Creating An Svg Icon System With React Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg is a vector graphics image format based on xml. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svgr takes external svg files and transforms them into react components.
It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml.
Github Danilowoz React Atomic Design Boilerplate With The Methodology Atomic Design Using A Few Cool Things for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svgr takes external svg files and transforms them into react components. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
Building Svg Components With React Js And D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the.
It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics.
Generating Svg With React Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svgr takes external svg files and transforms them into react components. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
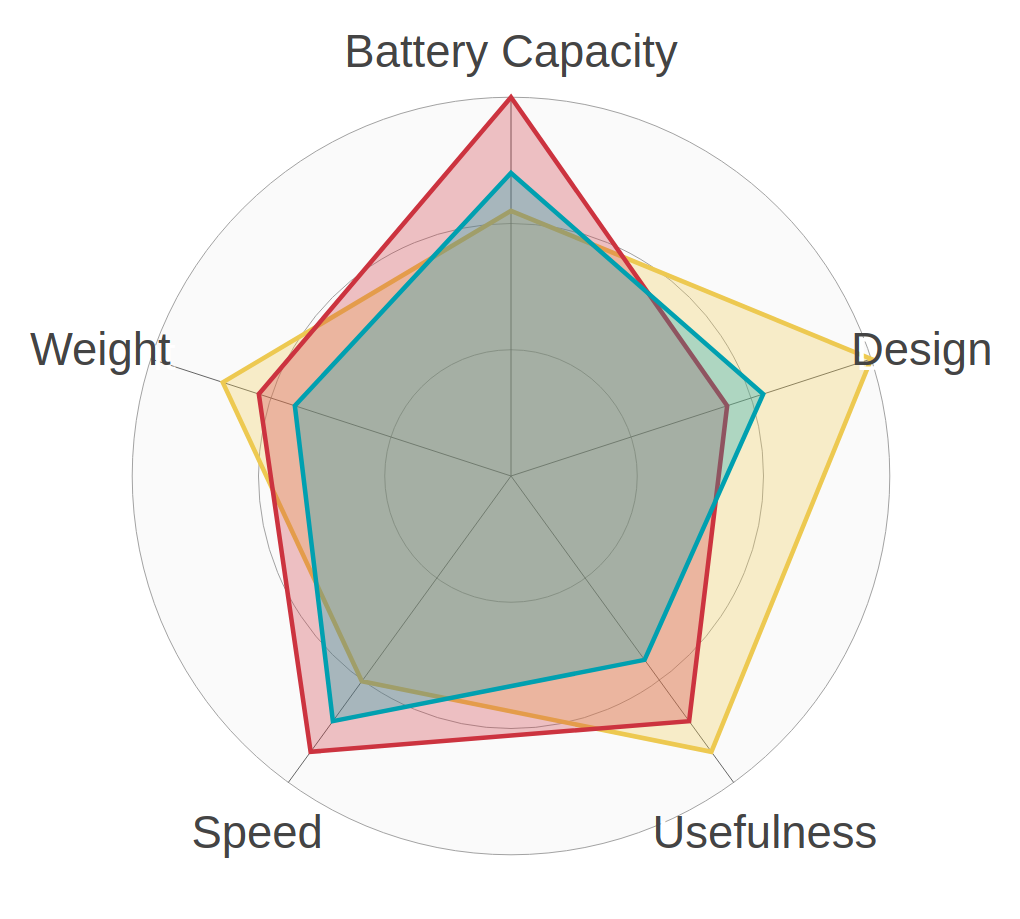
React Svg Radar Chart There Are A Lot Of Libraries Around To By Lorenzo Spyna Itnext for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml.
Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
Svg What Is Svg And 4 Ways Effectively Use In React That You Must Know for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg is a vector graphics image format based on xml. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Creating An Svg Icon System With React Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
Custom Tab Navigator Using React Navigation Svg By Matan Kastel The Startup Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg is a vector graphics image format based on xml. Svgr takes external svg files and transforms them into react components. Svg stands for scalable vector graphics. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. It was developed in the late 1990s and was poorly supported until around 2016.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016.
React Native Mask Image With A Bottom Radius Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components. It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics.
5 Ways To Animate A React App Animation In React App Is A Popular By Dmitry Nozhenko Hackernoon Com Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svgr takes external svg files and transforms them into react components. It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. Svgr takes external svg files and transforms them into react components. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Icon Ant Design for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016.
Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svgr takes external svg files and transforms them into react components. It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics.
Create Multiple Curve Points In React Native Component Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svgr takes external svg files and transforms them into react components. Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the.
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics.
How To Use React Svg Patterns As Backgrounds Rwieruch for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
Svg stands for scalable vector graphics. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svgr takes external svg files and transforms them into react components.
Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016.
A Set Of Svg Icons For Crud Create Read Update Delete Apps With React for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 87+ DXF Include
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The swapping in occurs outside of react flow, so we don't want react updates to conflict with the. It was developed in the late 1990s and was poorly supported until around 2016. Svgr takes external svg files and transforms them into react components. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.

